執筆:天野由貴 監修:奥村晴彦

はじめに
この連載は,グラフの読み方について解説した『ねこでも分かる!いかさまグラフにはもうダマされない!!』の続編です。前連載の『グラフを読む力』の養成から発展して,実際に『グラフを表現する力』の養成へ・・・データを正しく,美しく描くこと※にフォーカスしていきます。
今回もイトウさんとにゃんこさんと一緒に楽しく学びましょう!
※本連載ではMicrosoft Excel for Mac, Office365環境で画像をキャプチャしております。Windows版で操作が異なる場合は注釈をいれております。
人物紹介

奥村先生
言わずとしれた,すんごい先生。統計学,物理学,情報学に精通しており,LaTeXやRの本も執筆されている。にゃんこさんとイトウさんをやさしく指導してくれます。

にゃんこさん
わかりにくさを嫌う猫。グラフはわかりやすくしてほしいと常日頃思っている。3Dグラフは撲滅!撲滅!!

イトウさん
本連載では生徒役。すべてのことをわりとあっさり受け止めるタイプ。
前回のおさらい
前回は横棒グラフと折れ線グラフの描き方をやりました
またしてもいっぱい直さないといけなかったです・・・。
さて,今回は円グラフです。
今度こそきれいに描くゾ〜!
円グラフは割と悩ましいんですよね。
統計クラスタの方の中には『円グラフ禁止』を唱えてる方もいらっしゃいますね。
参考:3D円グラフ撲滅委員会より、なぜ3D円グラフを使ってはいけないか
円グラフ禁止!? えー,だってすごくよく見ますよ!
それぐらい円グラフは気をつけないといけないことがあるということです。
えー・・・怖くなってきました。
円グラフの描き方
円グラフおさらい
円グラフというのは割合を示すのに向いています。
全体が100で,1つ1つの項目がどのくらいの割合を占めているのか パッと見て比較できるようにするものです。
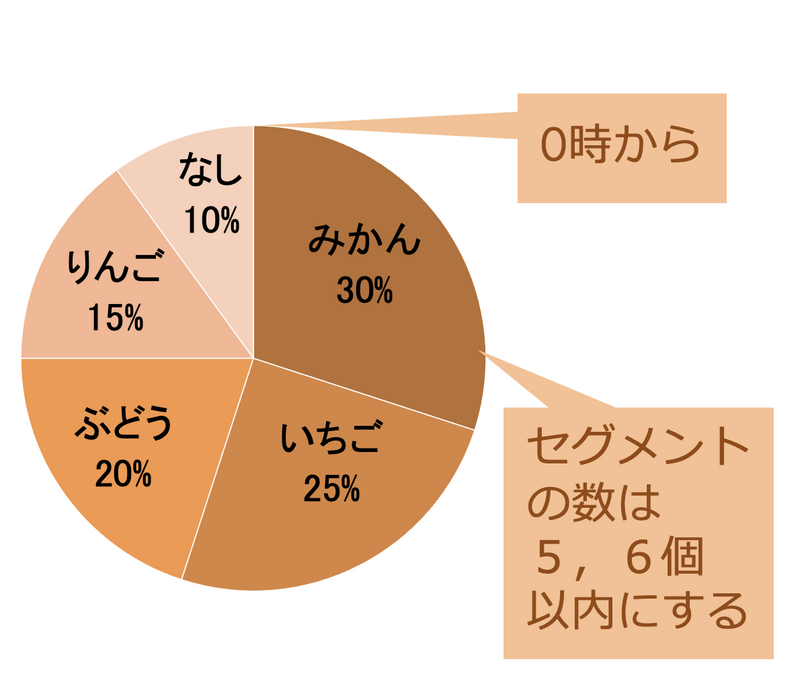
円グラフの基礎の基礎はこんな感じ。

セグメントというのは1つ1つの扇形のことです。
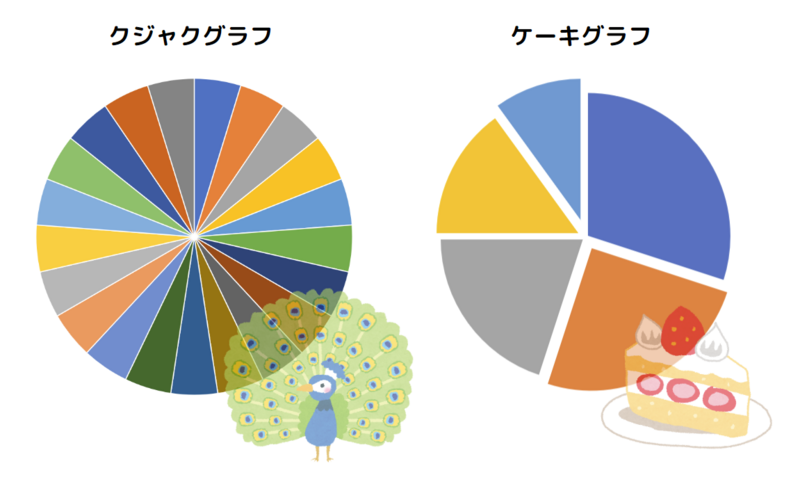
セグメントの数が多すぎるとクジャクグラフになるんですよね!
クジャクグラフはいけません。
まあ,多くても8つくらいまでにおさめておいた方が見やすいと思います。
第一部の連載の第3回と第4回で,円グラフについて説明しましたね。
参考:【連載】ねこでも分かる!いかさまグラフにはもうダマされない!!「第3回 円グラフ(1)」 - ed-ict|授業でもっとICT活用
参考:【連載】ねこでも分かる!いかさまグラフにはもうダマされない!!「第4回 円グラフ(2)」 - ed-ict|授業でもっとICT活用
ケーキグラフもだめでしたよね〜。

セグメントが切り離されてる円グラフは本当に意味がありません。
視覚的に比較が出来ませんものね。
複数回答可のグラフを円グラフにするのもNGです。
えーっと・・・割合が合わなくなってしまうからですか?第1部でやったような・・・。
参考:【第一回】ねこでも分かる!いかさまグラフにはもうダマされない!! - ed-ict|授業でもっとICT活用
よく覚えていましたね、正解です!
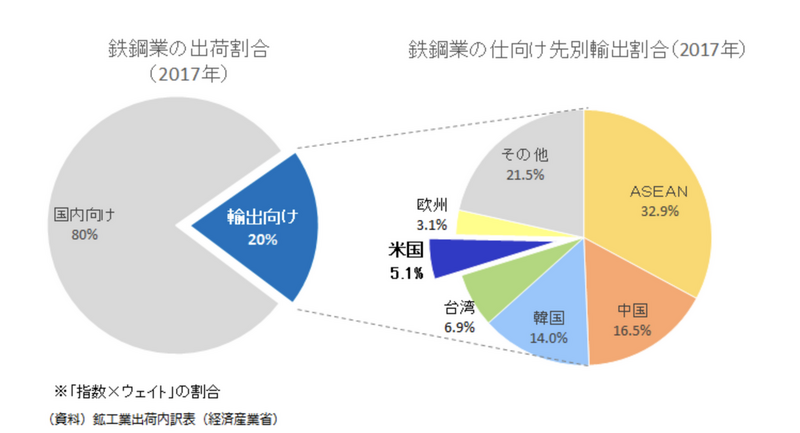
こういう一部のセグメントが飛び出してるやつもよくないですね。

比較しづらくなるので、飛び出すグラフもだめ!
にゃんこ的にはドーナツグラフもおすすめしません
ええ?よく見ますよね??

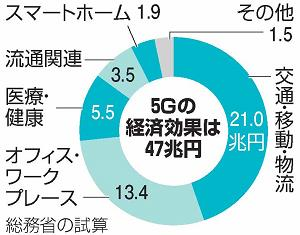
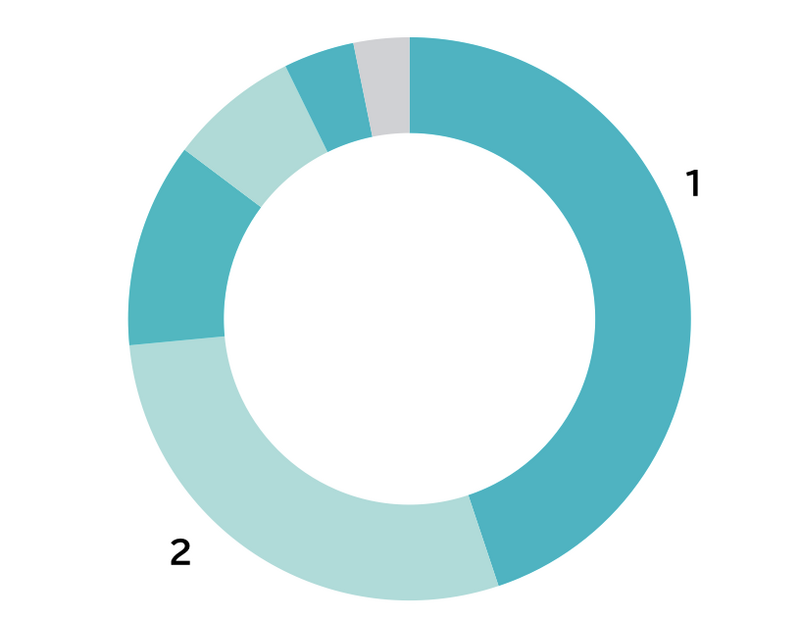
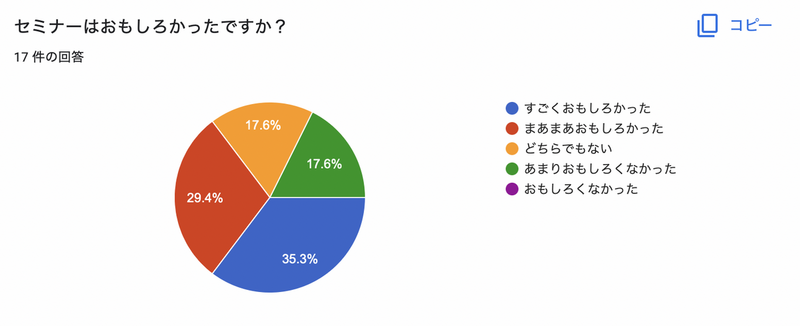
たとえばこのグラフから文字情報を取ると下のようになります。

このグラフで1の箇所と2の箇所とどれくらい違うか,パッと見どうですか?
うーん,そんなに大差ないように見えます。ちょっと1の方が大きいくらい。
でも,実際には1が45%,2が29%でわりと違うんですよ。
そうなのですか!
中心角がわからないと,大きさを比べにくくなってしまうのです
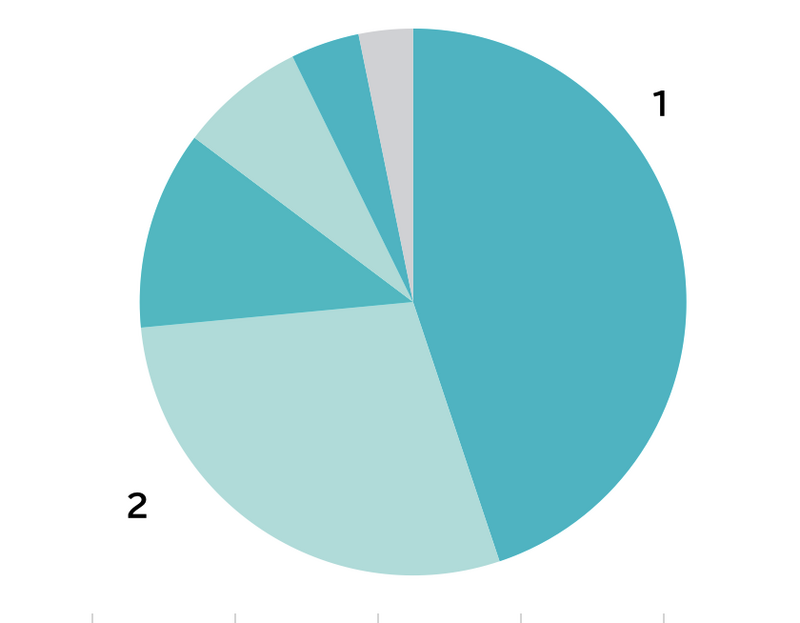
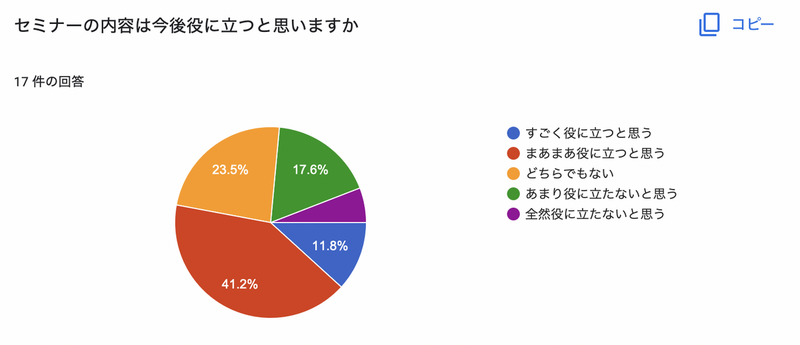
ドーナツでない円グラフにするとこんな感じです。

たしかに大きさは比べやすくなりました!
特段の事情がない限り,ドーナツにする必要はないように思います。
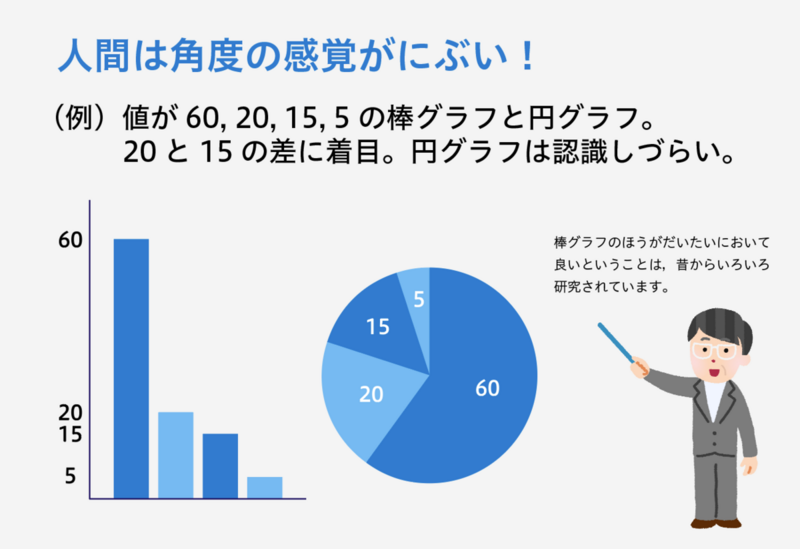
人間は角度の差異を比べる能力が、縦横の差異のそれと比べて低いんですよね。
昔から研究されていて,論文もあります。
参考:円グラフを角度の知覚の問題から論じたClevelandの論文(英文)
https://www.jstor.org/stable/2288400

Google form
みなさんもよくGoogleフォームを使われてると思いますが, 実はデフォルトで表示される集計結果って0時から始まってません。


ほんとですねぇ。3時からなんですね。
Googleフォームの場合はcsvでデータをダウンロードできるので,自分で円グラフを作るほうが良いですね。
描いて実践!
では,イトウさんにこの円グラフを直してもらいましょう。2つ目のグラフを直してみましょうか。
よーし,がんばるゾー!
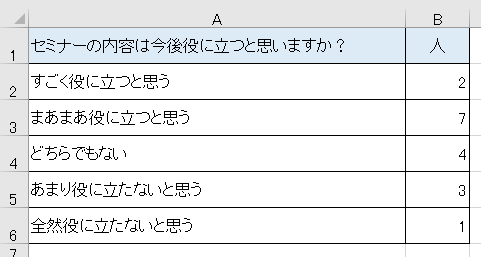
データはこちらからダウンロードしてください。

ファイル名:nekowaka-graph-13.xlsx
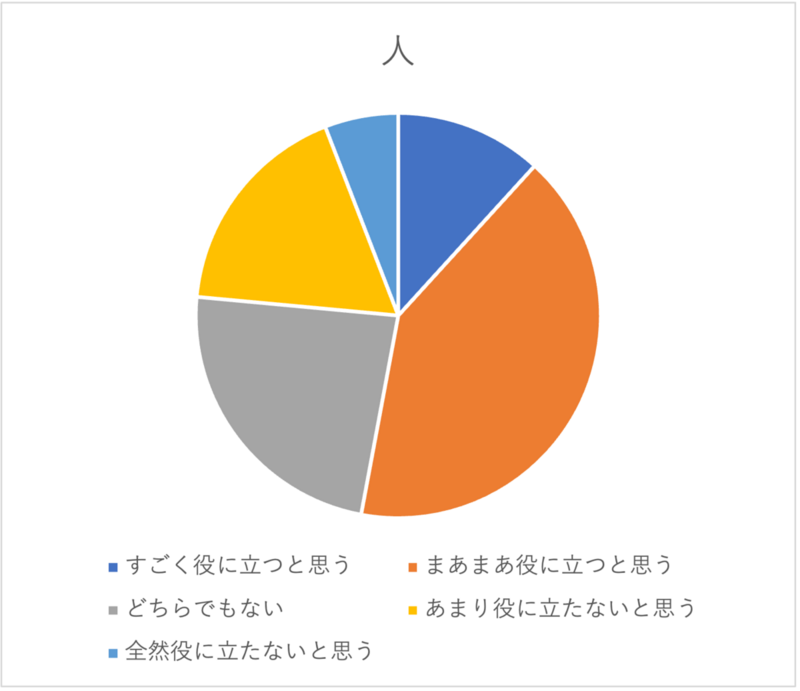
『挿入』のグラフの『2−D円』を選ぶと,こんなのができちゃうので・・・。

これを直します!
グラフエリアの枠線なし,フォントはUDフォント,『人』ってなってるところをグラフタイトル・・・

色とりどりはよくないので一色にして,そしたら凡例が意味なくなっちゃうから,グラフを右クリックして『データラベルの追加』『データラベルの書式設定』で『分類名』にチェックをいれる・・・

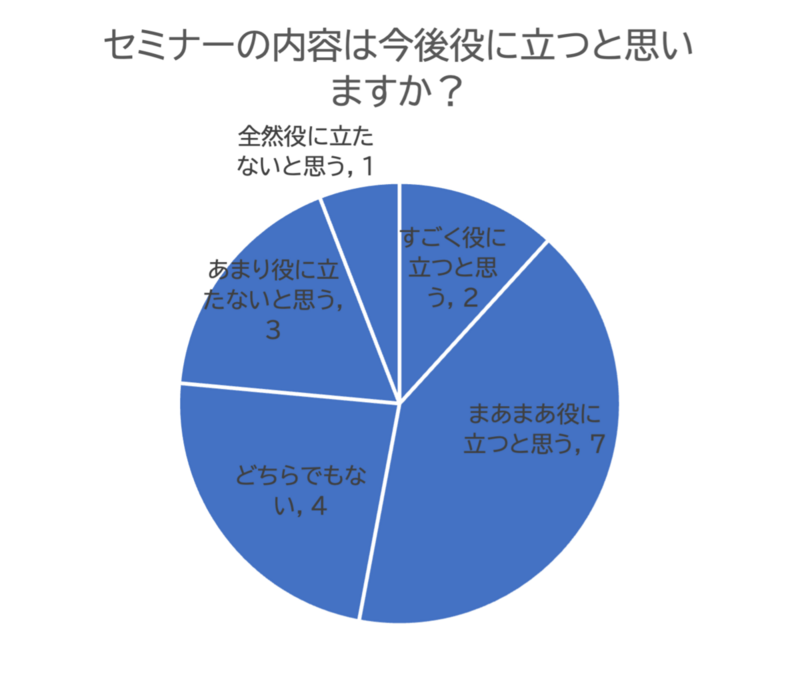
こんな感じでどーですかー?

うーん・・・。
あれ,だめですかー? 注意事項を守ったつもりなんですけど・・・。
濃い青に黒字を乗せると,コントラストがなくて読みづらいですね。
あ,そうか!
ちょっと直していきましょうか。 このアンケートは,先程奥村先生が言われてたとおり, 良い意見から悪い意見を聞いてるんですよね。
なので,パッと見で良いのが多いのか,悪いのが多いのかを確認できるようにすると良いでしょう。
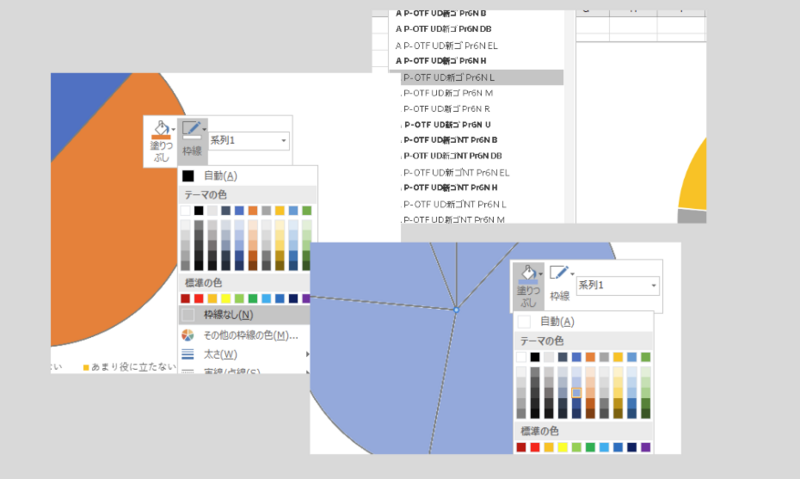
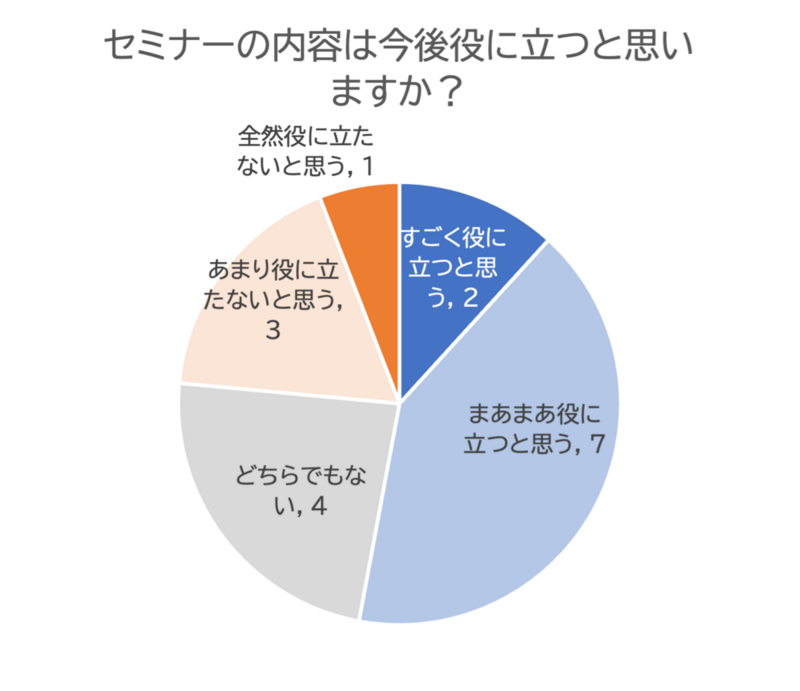
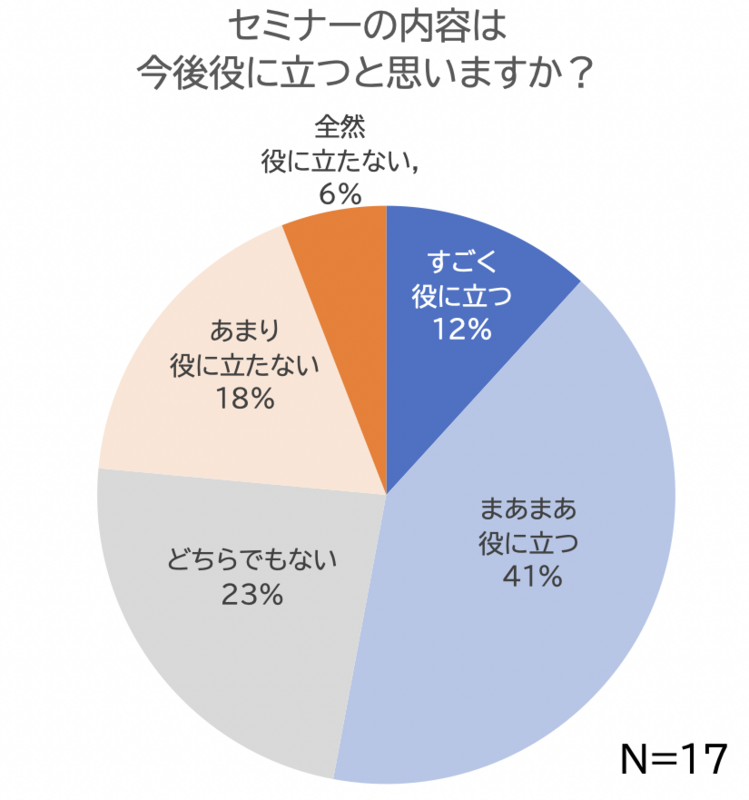
たとえば,良い回答を寒色,悪い方を暖色,どちらでもないをグレーにしてみます。背景が濃い色のところは文字色を変えましょう。

なるほど!よい意見のほうが多いのがわかりますね! 色に意味があれば使った方がいい場合があるってことですね。
個数はN=17をいれるとして,ラベル表記を%にします。
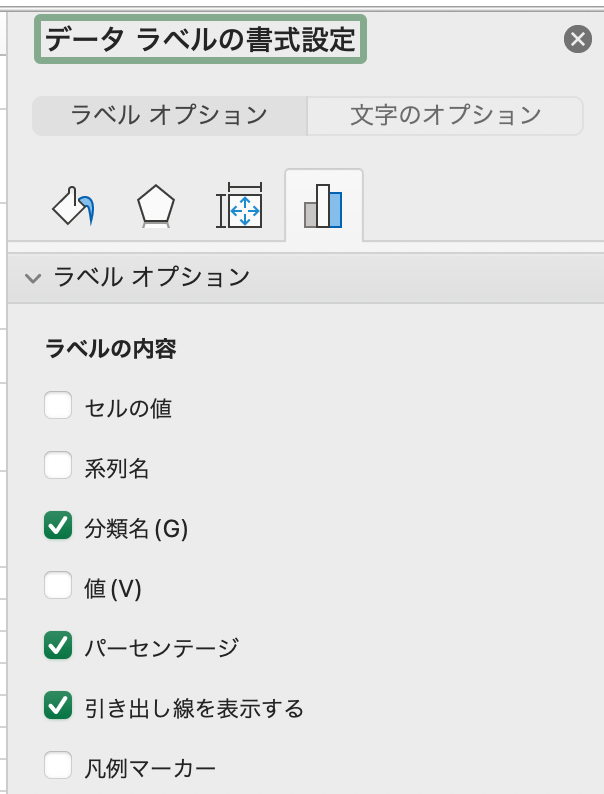
『ラベルの書式設定』の『パーセンテージ』にチェックを入れます。

もうすこし見やすくしたいので,テキストの改行なども変更します。
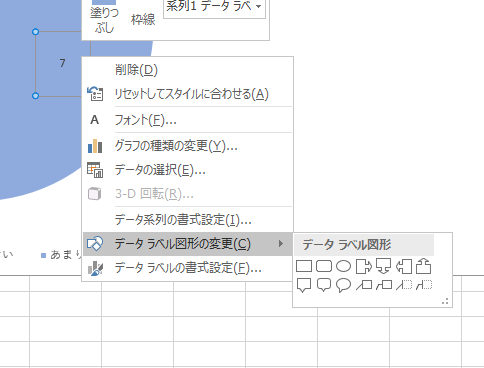
色分けすることで,セグメントの枠線も必要なくなったので削除します。

全てのセグメントが 分類名,パーセンテージという表示に揃えたのです。
なるほど,テキストも見やすく!
まとめ
円グラフは第一部の時にいろいろ説明していただいてたのに, いざ描いてみると,いろいろありました・・・。
でも,基本的な注意事項を守れるようになったことはよいことですね。
うんうん,イトウさん,成長してますよ〜!
次こそ直されないように,がんばります!
次は何グラフを描きましょうかねー?
散布図とか?
著者プロフィール
天野 由貴(アマノ ユキ)
大学職員。インストラクショナル・デザインの研究者。「情報デザインを意識したスライド作成入門」等の教材を作成・公開。ねこが大好き。
奥村 晴彦(オクムラ ハルヒコ)
三重大学名誉教授(ときどき非常勤講師)。統計学,情報科学,情報教育の研究者。 第一学習社の「情報」教科書の著者の一人。
https://oku.edu.mie-u.ac.jp/~okumura/